Sur internet vous trouverez un grand choix de widget météo pour votre site.
Pour cet exemple je suis allée sur le site : https://weatherwidget.io/
Ce n’est pas primordial pour votre site internet, mais afficher la météo peut être un plus sympathique pour les visiteurs. Il s’intègre parfaitement avec tous les styles de design car il est sobre et compact.
Comme vous le voyez sur ce diaporama, vous devez dans un premier temps renseigner le nom de votre commune pour une météo des plus précise. La personnalisation de l’affichage passe par le format (choix du nombre de jours et taille de l’encadré), le contenu (température, jours, icône), le style (couleurs, style, police).
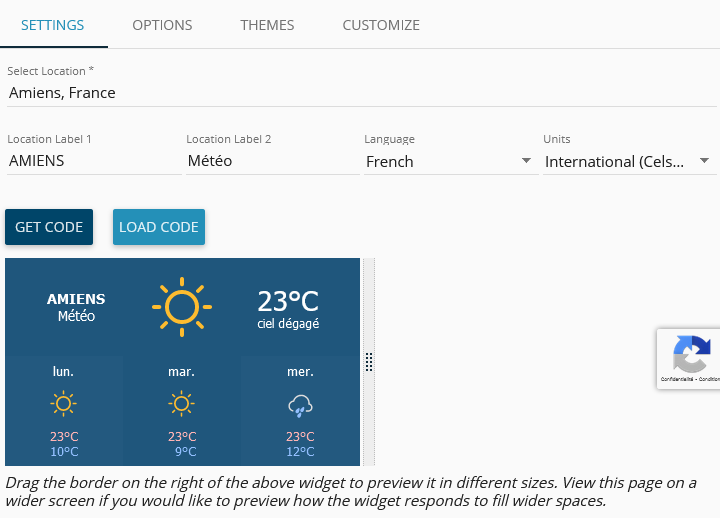
1er onglet “Settings” (Paramètres)
– Renseignez dans le premier champ le nom de votre commune et sélectionnez celle qui apparaît dans la liste déroulante.
– Dans location label 2 vous modifier “Weather” pour mettre “Météo”
– “Language” sélectionnez “French” pour que les textes du widget météo soient en français.
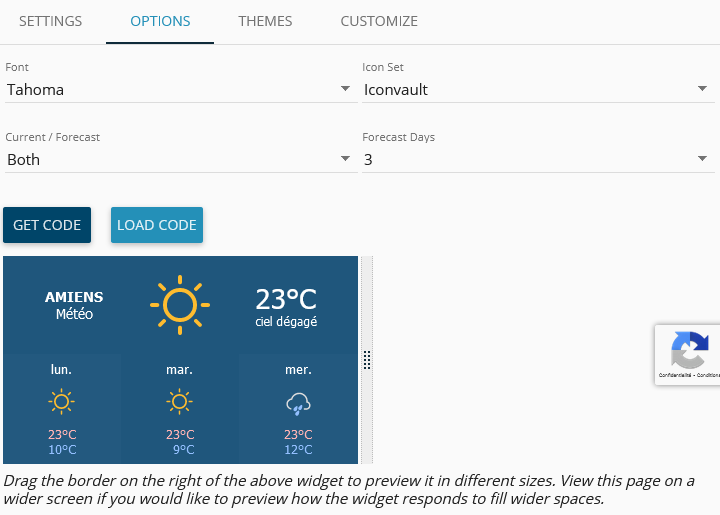
2ème onglet “Options”
Ici vous pouvez changer la police, le style des icones (fixes ou animés par exemple), avoir la météo du jour (current), des jours prochains (forecast) ou les deux ! (both). Mais aussi le nombre de jours à afficher si vous choisissez cette option (de 3 à 7 jours).
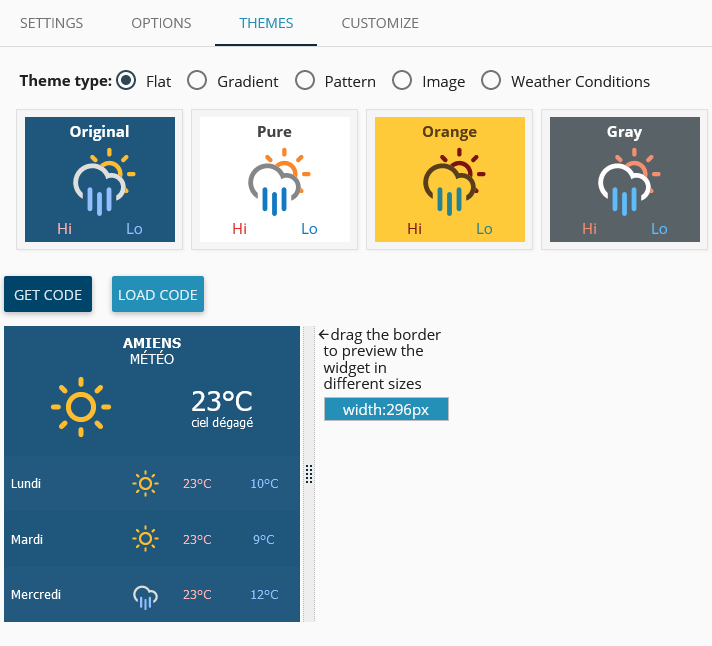
3ème onglet “Themes”
Vous pouvez choisir entre plusieurs styles de thèmes dans cet onglet : couleur plate, dégradée, texturé, une image de fond, ou un fond qui s’adapte en fonction du temps actuel. Vous pouvez aussi choisir un fond transparent en allant dans Theme -> Flat -> Sélectionner “Blank” .
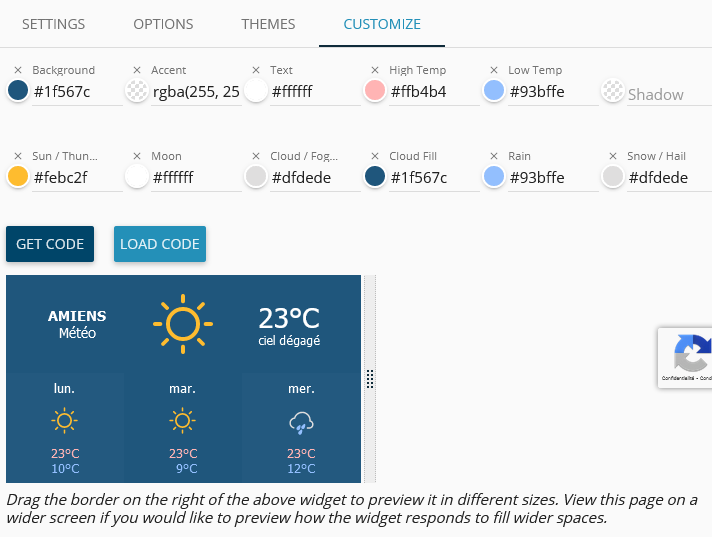
4ème onglet “customize”
Cet onglet vous permettra de customiser entièrement toutes les couleurs de votre widget, de la police, au fond, en passant par la couleur des éléments comme les nuages, le soleil, la couleur de la pluie ou de la neige.
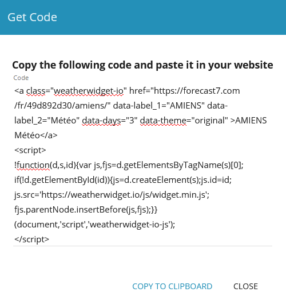
Une fois que vous aurez choisi votre design, cliquez sur GET CODE (“Générer le code“). Vous pouvez voir que votre écran affiche un code au format HTML comme ceci :

Pour finir copier et coller le code qui s’affiche et l’insérer sur la page, article, colonne de votre choix.
Exemple :