Le widget « image » permet d’afficher une image dans les zones de widgets prévues à cet effet.
Il est pratique pour mettre une information en avant de manière visuelle. Au clic, cette image peut rediriger vers une page de votre site que vous souhaitez mettre en avant, ou le site d’un partenaire par exemple.
En un coup d’œil, l’utilisateur peut trouver par exemple le logo « service public » qui le redirigera vers le site service-public.fr, ou encore une image de couverture de votre gazette qui redirige vers la page dédiée, ou encore un espace citoyen, etc. Voici quelques exemples :
Comment ajouter un widget image ?
La première chose à faire est d’avoir une image (logo, photo) qui conviendra à votre widget, idéalement au format .jpg (voir la page quel format d’image pour mon site web).
Il faudra également le lien sur lequel la personne doit être dirigée. Ayez à portée le lien URL vers lequel vous souhaitez la redirection (exemple : https://sommenumerique.fr/ )

Une fois en possession de votre image et de votre lien, procédez comme suit :
- Sur le tableau de bord allez dans « Apparence » puis « personnaliser »

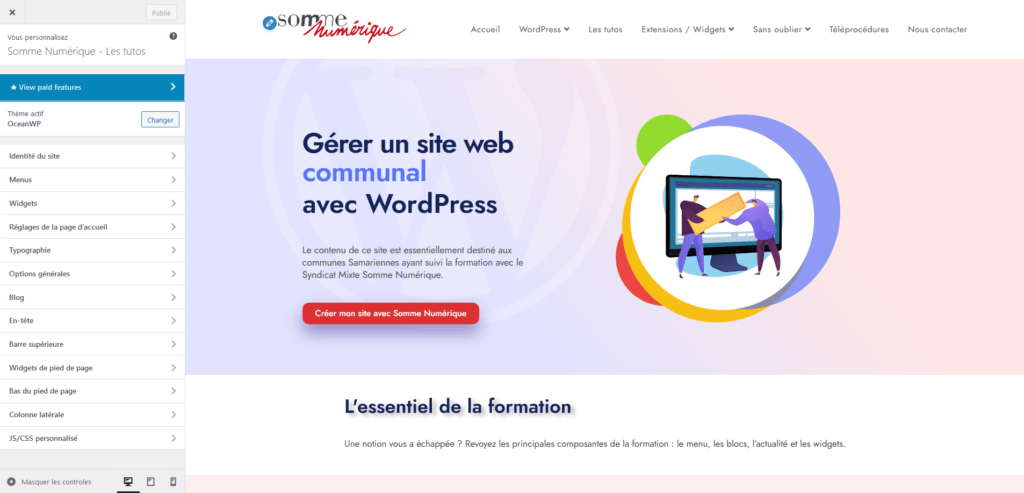
Vous arrivez sur l’interface de personnalisation avec le menu sur la gauche de l’écran et votre site « en visuel » sur la droite. Si vous souhaitez en savoir plus sur cette interface, n’hésitez pas à aller sur la page dédiée ICI.

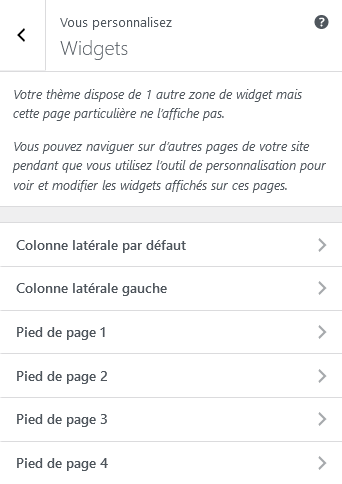
2. Dans le menu à gauche, cliquez sur « widgets », vous arrivez ici :

3. Choisissez la zone de widgets où vous souhaitez insérer votre image (généralement « colonne par défaut » qui est à droite, « colonne de gauche », ou en « pied de page 1, 2, 3… »).
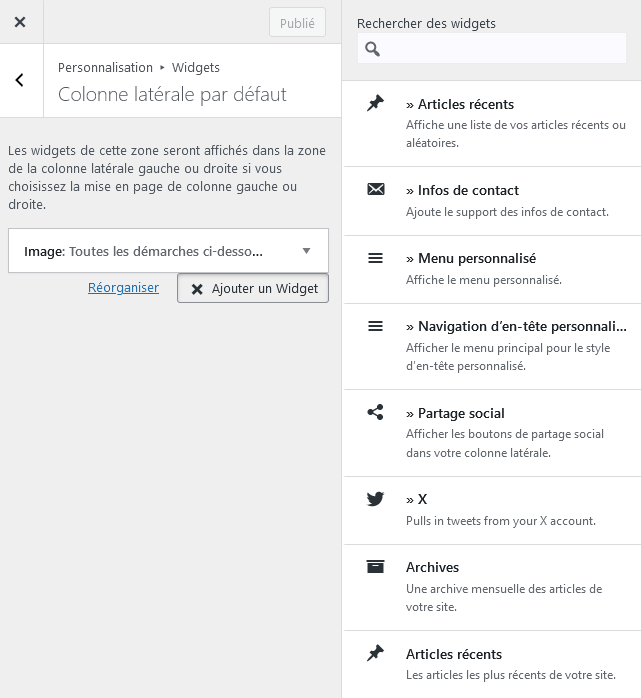
4. Une fois la zone choisie, cliquez sur « ajouter un widget » , une colonne s’affiche à droite avec tous les types de widgets disponibles :

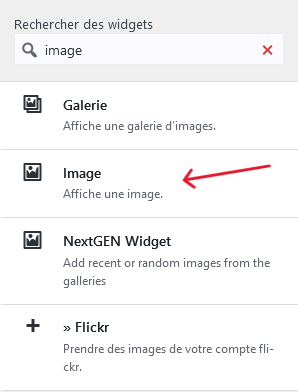
5. Dans le champ en haut à droite « rechercher des widgets », saisissez le mot « image ». Plusieurs types de widgets s’affichent avec ce mot clé. Cliquez bien sur le deuxième « Image, affiche une image » :

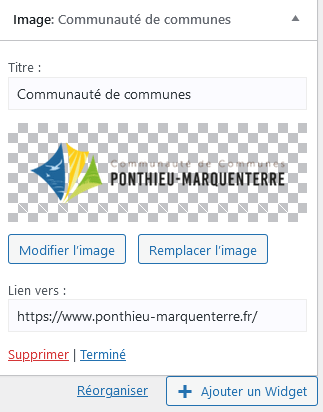
7. Un bloc à remplir apparaît sur la gauche. Vous pouvez saisir un titre, qui s’affichera au dessus de l’image, mais ce n’est pas obligatoire. Ajoutez votre image puis copier/coller votre lien URL dans le champ « Lien vers ». C’est la page (ou le site) sur laquelle l’utilisateur sera redirigé au clic. Voici un exemple avec un widget image du logo de la Communauté de Communes Ponthieu-Marquenterre et une redirection vers son site :

A noter : Pour les logos, l’idéal est d’avoir un fond transparent comme c’est le cas ici. Le fond transparent est repérable par le damier gris et blanc. De cette façon, votre logo peut s’adapter à toutes les couleurs de fond peu importe son emplacement sur le site. Vérifiez tout de même que le contraste est suffisant entre le logo et le fond, pour que le logo reste bien visible.
8. Vous avez terminé ! N’oubliez pas de cliquez sur « publier » en haut de l’écran. Vous devriez obtenir ceci sur votre site (exemple avec un widget service public) :

Votre image paraît trop petite ? Voici des réglages complémentaires :
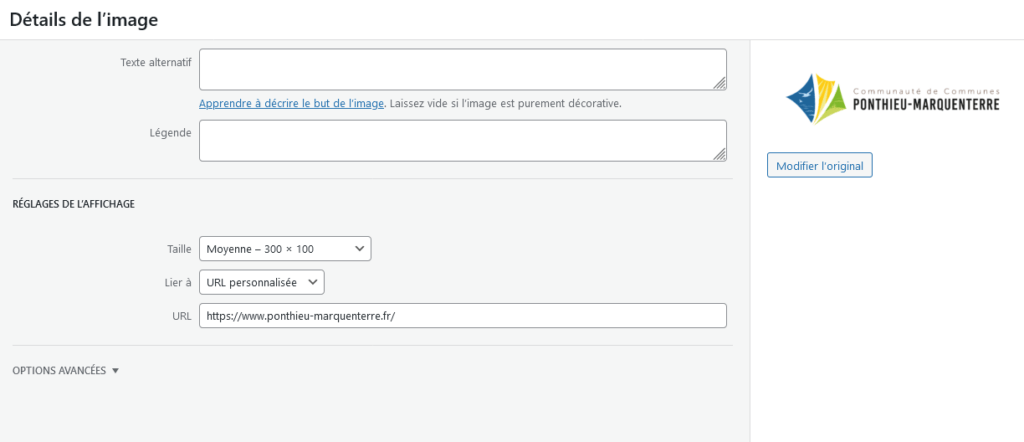
Sur votre widget image, cliquez sur « modifier l’image ». La fenêtre « détails de l’image » s’ouvre :

Pour modifier la taille, rendez-vous dans la liste déroulante intitulée « taille ». Plusieurs tailles par défaut sont proposées, mais je vous conseille de choisir « taille personnalisée ». Celle-ci permet d’éviter la déformation ou le rognage de votre image.
Validez puis retournez sur votre site pour voir le résultat. Comme il n’y a pas d’aperçu en direct, il faudra peut-être retourner dans ces paramétrages pour faire quelques retouches si besoin. Répétez l’opération ci-dessus autant que nécessaire et n’oubliez pas de « publier ».



