Découvrons tout d’abord les options mises à disposition par l’éditeur visuel WordPress.

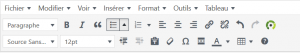
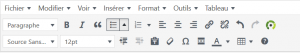
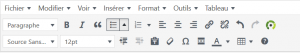
Rangée du haut, dans l’ordre et en partant de la gauche vers la droite :
- Fichier : permet de créer un nouveau document ou d’imprimer
- Modifier : permet de revenir en arrière, couper, coller un élément
- Voir : visualiser les codes sources
- Insérer : tout type de fichier
- Format : regroupe l’italique, le gras…
- Outils : pour le code source
- Tableau : pour la création d’un tableau et sa mise en page

Rangée du milieu, dans l’ordre et en partant de la gauche vers la droite :
- Paragraphe : permet de choisir entre les balises paragraphe, titres de niveau 1 à 6 et préformaté
- B : bold pour mettre en gras (< strong >)
- I : mettre votre texte en Italique (< em >)
- Bloc citation
- Liste à puces (< ul >)
- Liste numérotée (< ol >)
- Texte aligné à gauche
- Texte centré
- Texte aligné à droite
- Insérer un lien hypertexte (ancre)
- Défaire un lien hypertexte
- Annuler la dernière action
- Rétablir l’action
- Ouvrir/fermer la barre d’outils (affiche la rangée du bas)

Rangée du bas, dans l’ordre et en partant de la gauche vers la droite :
- Source Sans… : Famille de polices
- 12pt : Taille de la police
- Diminuer l’indentation du texte
- Augmenter l’indentation du texte (décale le début du contenu sur la droite)
- T : coller en texte
- Gomme pour nettoyer le formatage
- Ω : pour insérer des caractères spéciaux (Ø ⊕ ¢ © ® …)
- Insérer une balise “read more” ou “lire la suite”
- A : permet de choisir la couleur du texte sélectionné
- Tableau : insérer, modifier un tableau
- ? : raccourcis clavier pour gagner en productivité
